We hope you all will enjoy reading our comprehensive guide to Framer AI, a powerful design and prototyping tool for creating dynamic and interactive user interfaces. In this article, we will examine the features, benefits, and workflow of Framer, as well as provide useful tips and resources to help you get started. Just became even more powerful with their latest release.

How does Framer AI Tool work?
Using Framer, designers and developers can create interactive, high-fidelity prototypes of web and mobile applications. It combines the power of design tools with the flexibility of code, enabling users to create dynamic and responsive user interfaces.
With Framer, you can easily import designs from popular design tools like Sketch and Figma, and then enhance them with animations, interactions, and advanced logic. This allows you to create realistic and interactive prototypes that closely resemble the final product.
- The tool’s code-based nature allows for more customized interactions
- Framer’s component-based design system makes it easy to reuse elements across various screens
- It provides real-time previews for an immediate feedback loop

Key Features of Framer AI
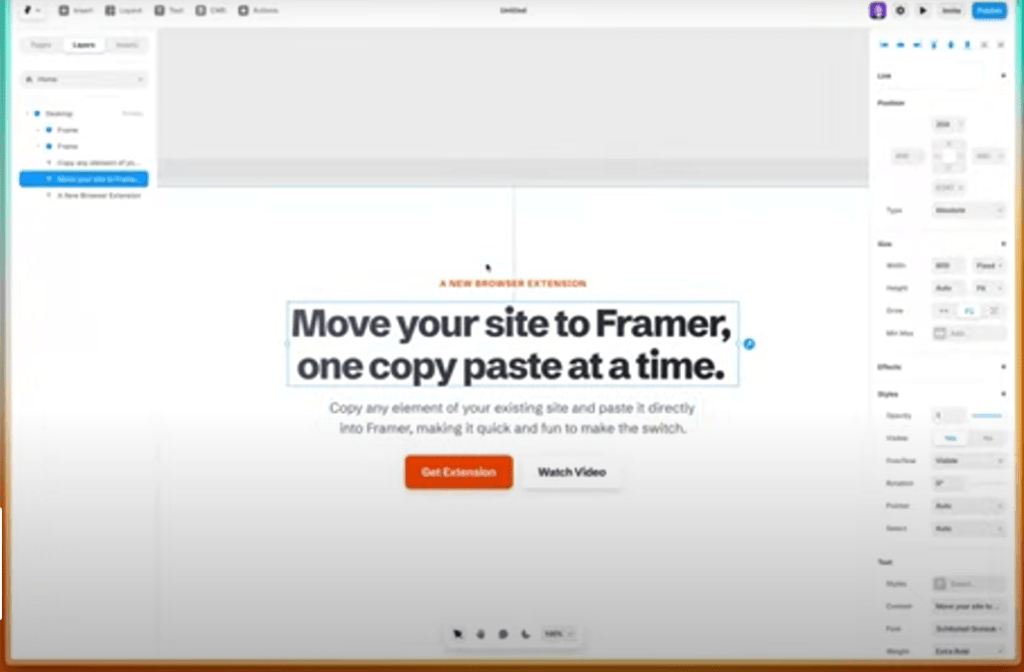
Framer AI offers a wide range of features that make it a popular choice among designers and developers. Let’s take a closer look at some of its key features: You can even move your existing site to Framer for redesign

Design Import
One of the standout features of Framer AI is its ability to import designs from other popular design tools like Sketch and Figma. This streamlines the design workflow and allows designers to leverage their existing design files.
Code Editor
Framer AI comes with a powerful code editor that allows developers to write and edit code directly within the application. This makes it easy to add custom interactions, animations, and logic to your prototypes.
Interactive Components
With Framer AI, you can easily create interactive components that respond to user input. Whether it’s buttons, sliders, or scrollable lists, Framer AI provides a wide range of pre-built components that can be customized to suit your needs.
Animation and Interactions
Framer AI offers a robust animation and interaction system that allows you to bring your prototypes to life. You can create smooth transitions, animated gestures, and complex interactions using Framer’s intuitive timeline-based editor.
Responsive Design
In today’s multi-device world, responsive design is crucial. Framer helps you design and prototype responsive user interfaces that adapt to different screen sizes and orientations. This ensures a consistent and seamless user experience across devices.
Collaboration and Sharing
Framer provides collaborative features that allow multiple designers and developers to work on a project simultaneously. You can also share your prototypes with stakeholders and gather feedback using Framer’s built-in sharing and commenting features.
Component Store
Framer’s Component Store is a marketplace where you can find and download pre-built UI components, animations, and templates. This saves time and effort by providing a library of ready-to-use resources.
Design System
Framer AI allows you to create and maintain a design system within the application. This ensures consistency across your designs and makes it easy to update and iterate on your components.
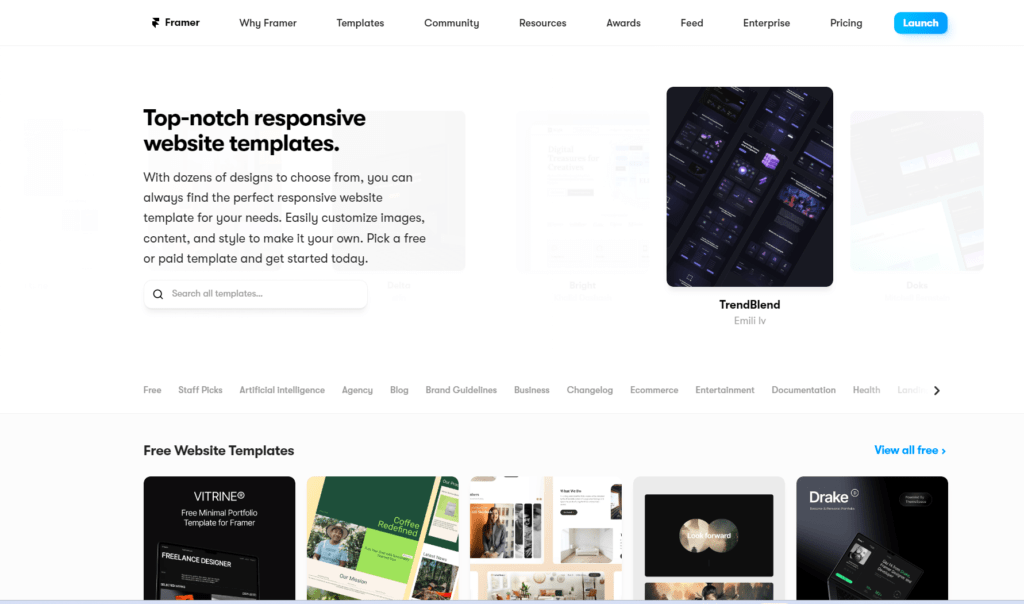
Getting Started with Framer
Start by downloading a trial version from framer.com. They are giving you two weeks to try out their fully functional demo, and trust me, you will learn a lot about this prototyping software.
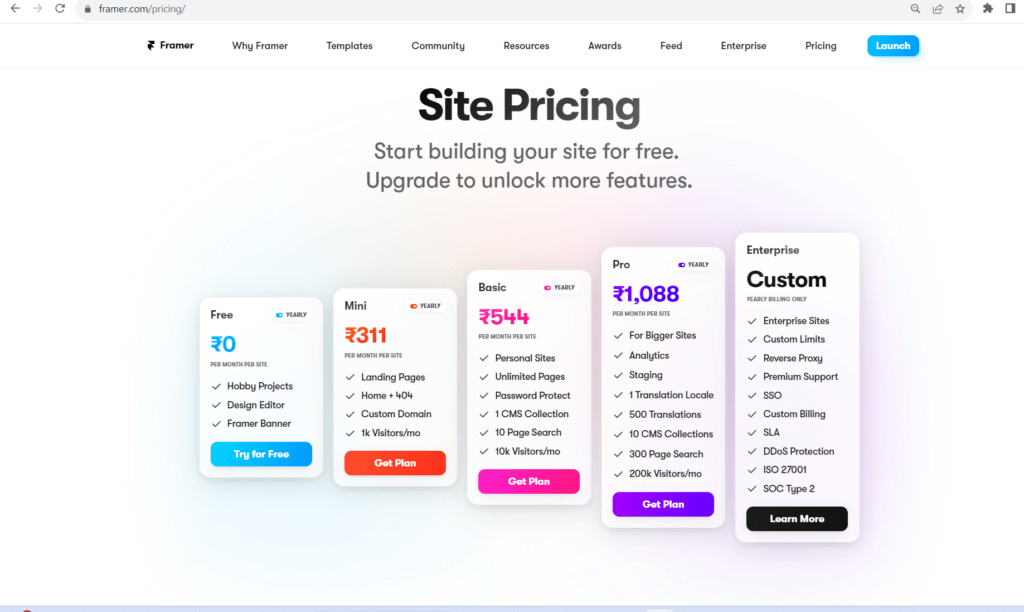
Find the Pricing of Tool

Setting Up
Setting up Framer is as simple as 1-2-3.
- Visit the Framer website
- Click on the “Try for Free” button
- Sign up using your Google or Facebook account, or your email address
You’re now ready to start your first project!
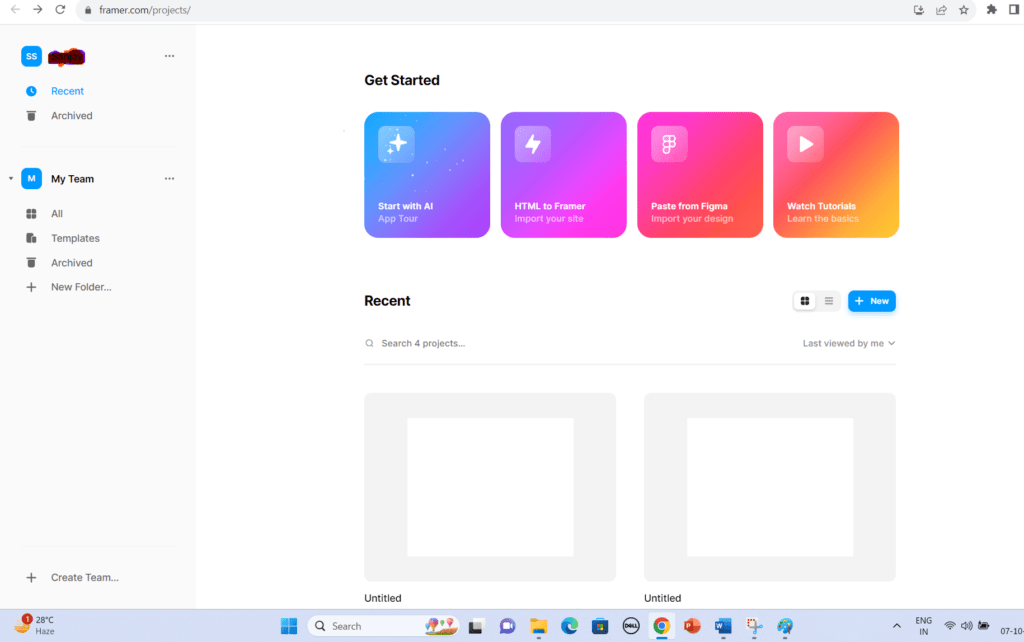
Creating Your First Project
Creating a project in Framer is straightforward.
- Click on the ‘New Project’ button
- Choose a device preset or a custom size for your canvas
- Click on ‘Create’ to start designing
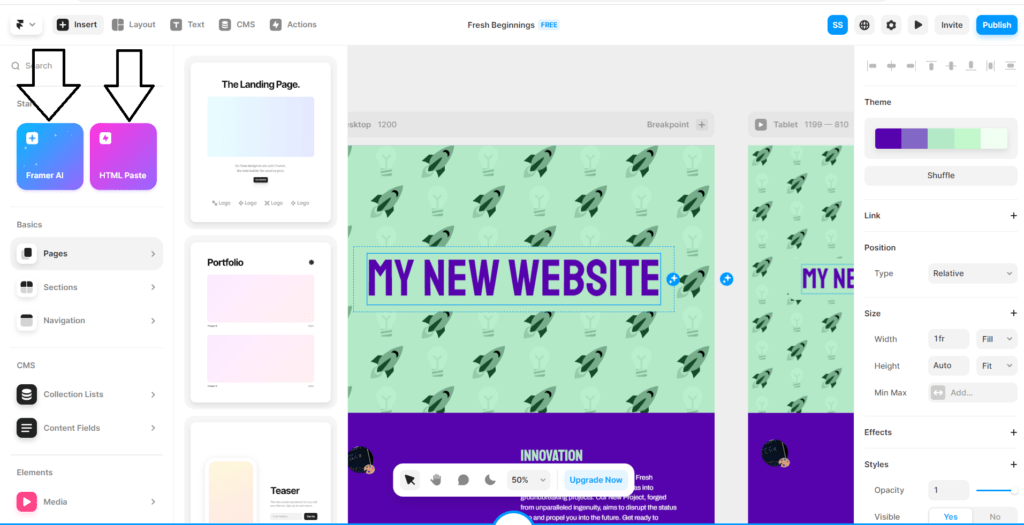
- Framer AI – will help to create new Site
- HTML Past – to Move your existing site

Understanding the Interface
Framer’s interface is divided into three main panels.
- Layers Panel: This is where all your layers are stacked. You can rename, group, and arrange your layers here.
- Canvas: This is your workspace where you design your screens. You can zoom in and out and move it around to suit your needs.
- Properties Panel: This is where you can adjust the properties of your selected layer(s). You can change the dimensions, colors, effects, and more.
Designing in Framer
Designing in Framer is a breeze thanks to its drag and drop functionality. You can also draw shapes directly on the canvas. Adding text and images is just as easy – simply double-click anywhere on the canvas to add a textbox or click on the image icon to upload an image.
Adding Interactions
Framer shines when it comes to adding interactions. You can add simple interactions like hover or click, or create more complex interactions using Framer’s built-in code editor. This makes it the perfect tool for both designers and developers.
Advanced Features
Framer is packed with advanced features that make it a powerful prototyping tool.
- Framer Motion: This is a powerful animation library that allows you to create complex animations with ease.
- React Components: You can import and use React components directly in your designs. This bridges the gap between design and development, making the handoff process smoother.
My Personal experienced View
Framer is a versatile design and prototyping tool that equips creators with the ability to build engaging and responsive user interfaces. Its user-friendly layout, extensive features, and effortless compatibility with top design software make it a complete solution for crafting web and mobile applications. Whether you’re a designer seeking to produce realistic prototypes or a developer aiming to incorporate dynamic elements into your designs, Framer has all your needs met. Don’t hesitate any longer – begin unleashing the full potential of Framer now and elevate your design and prototyping process!
“Framer – Design, Code, Create.”